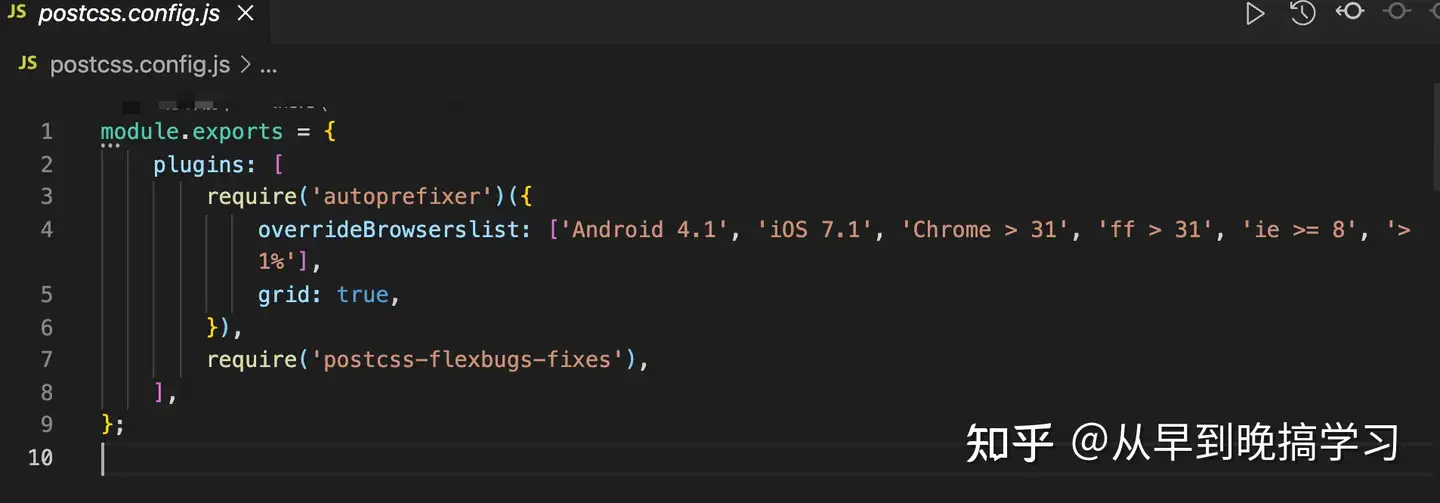
PostCSS plugin autoprefixer requires PostCSS 8. Update PostCSS or downgrade this plugin · Issue #861 · vitejs/vite · GitHub
![2.7.13] Internal server error: Cannot find module 'autoprefixer' in vite.css · Issue #6673 · vitejs/vite · GitHub 2.7.13] Internal server error: Cannot find module 'autoprefixer' in vite.css · Issue #6673 · vitejs/vite · GitHub](https://user-images.githubusercontent.com/7699524/151654883-465f5030-43d3-41d2-9c82-784cebfde2b4.png)
2.7.13] Internal server error: Cannot find module 'autoprefixer' in vite.css · Issue #6673 · vitejs/vite · GitHub

Getting started with Vue 3 + Vite in 2021 (feat. Tailwind CSS, Vue Router, Vuex, ESLint & Prettier) - YouTube