Manz 🇮🇨⚡👾 on Twitter: "Si `npm` te resulta muy lento en sus instalaciones, prueba `pnpm`: https://t.co/xzy442rrv2 Es compatible con npm, y hace un manejo más rápido y eficiente de la instalación de

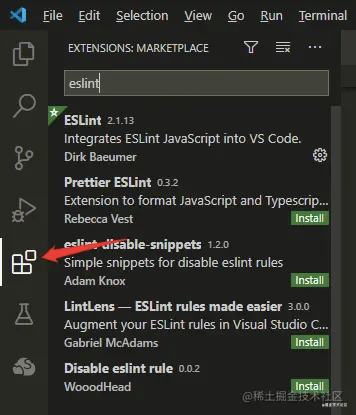
hey guys. i want to share a react starter kit. It include layout and page conventions on file configurations, eslint, stylelint, tailwindcss, vite, vitest, react-testing-library, i18n, mui, react-query, simple and efficient wrapper
Setup for Custom UI with turborepo + vite + esbuild + jest + storybook + eslint + stylelint + css-modules - Forge - The Atlassian Developer Community

GitHub - fi3ework/vite-plugin-checker: 💬 Vite plugin that provide checks of TypeScript, ESLint, vue-tsc, Stylelint and more.