How do I change md-input-container placeholder color using css in angular material? - Stack Overflow

angular - Why does mat-form-field increase its height when I add a new item to child mat-chip-list? - Stack Overflow

Fixed height of mat-form-field even without mat-label or mat-hint · Issue #11845 · angular/components · GitHub

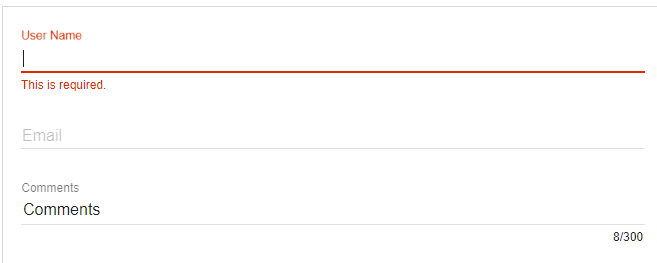
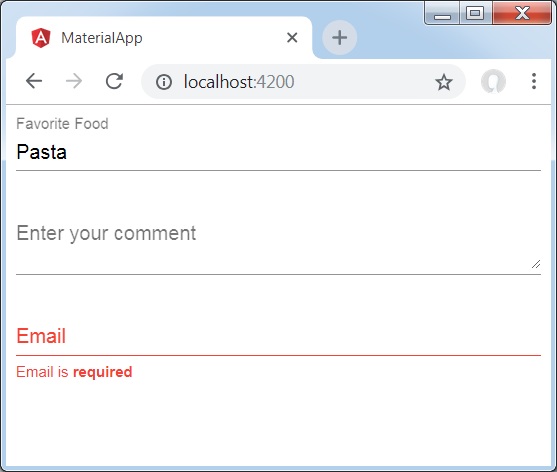
Angular Material — handle many mat-error(s) in the same mat-form-field | by Stavros Droutsas | ITNEXT

Input chips overflow input container with long unwrappable text (no longer removeable by click) · Issue #14934 · angular/components · GitHub