javascript - document.getElementById('grand_total_display').innerHTML = "Total is : $"+variable; is displaying error in IE6 and IE7 - Stack Overflow

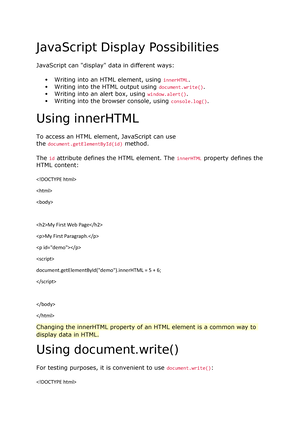
Java Script - A little summary for HTML and some examples for practicing - JavaScript Display - Studocu

javascript - getElementById returning null when trying to access component from customElement - Stack Overflow

In HideSection.js there is some error as reported by Chrome · Issue #3 · EvotecIT/PSWriteHTML · GitHub

javascript - document.getElementById().style.display = 'none'; only works in Firefox - Stack Overflow

Show element when scroll down - Uncaught TypeError: $ is not a function - JavaScript - The freeCodeCamp Forum



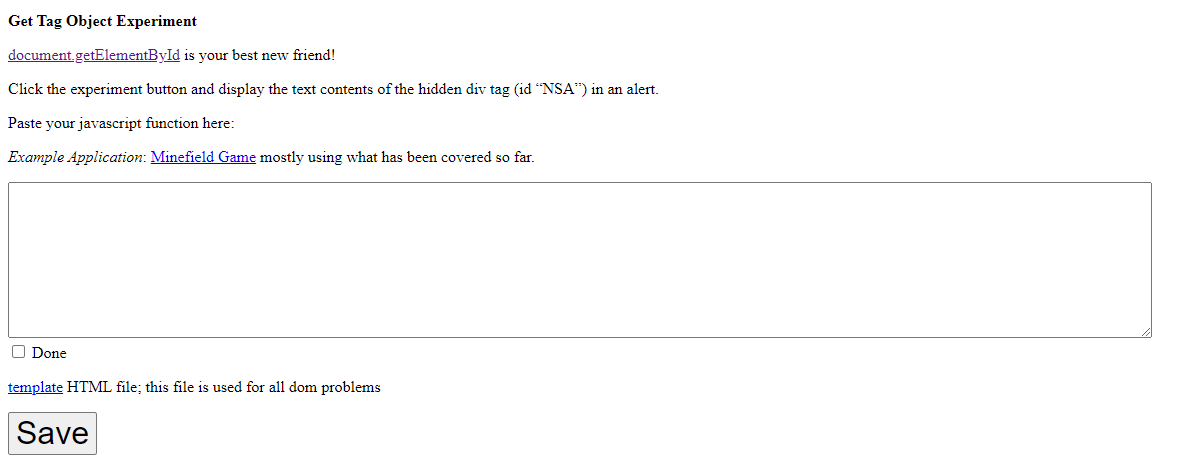
document.getElementById(-510.jpg)


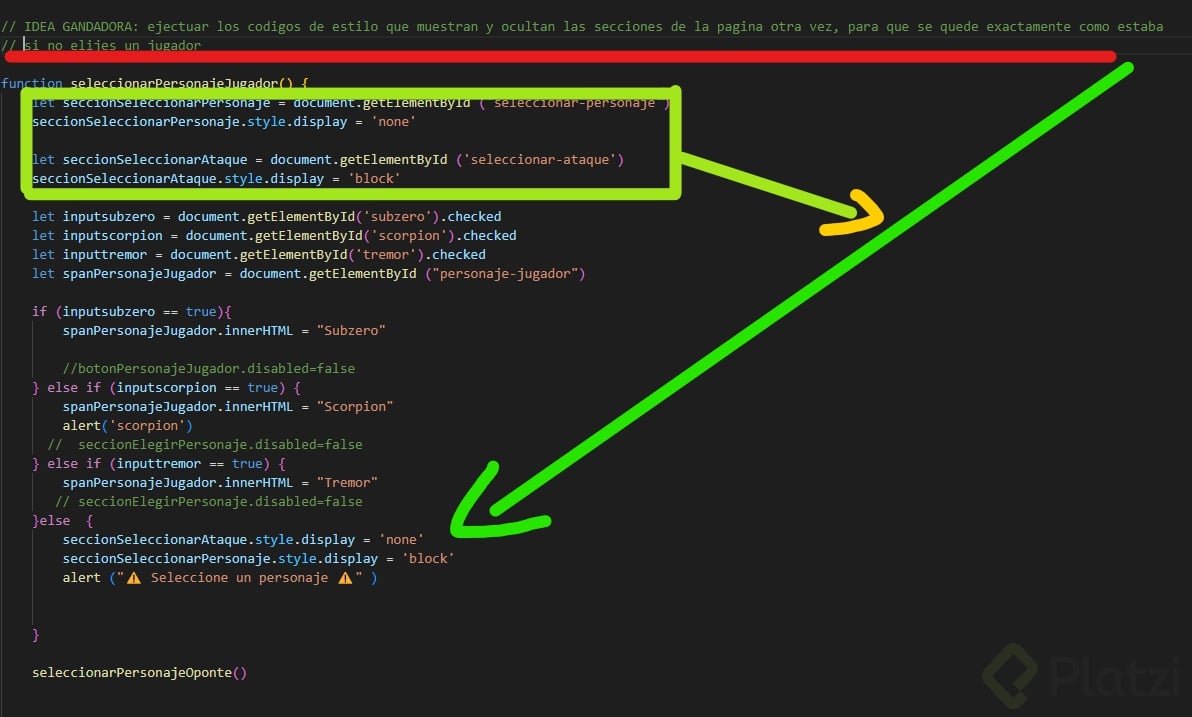
![Ayuda JAVASCRIPT, duda ¿Sencilla? [EXPERTOS aqui] - Forocoches Ayuda JAVASCRIPT, duda ¿Sencilla? [EXPERTOS aqui] - Forocoches](https://i.gyazo.com/31c1dbefdbe4a8336a6c0bc963e280e0.png)